![]()
2020/05/16 - [WEB/Spring] - 이미지 업로드 (Spring+Ajax) 이미지 업로드 (Spring+Ajax) Hyper 프로젝트를 하면서 과정 중 어려워했던 파일 업로드에 대해서 다시 공부하게 되었다. commons-fileupload를 사용하였고 pom.xml에 추가해줘야 한다. Ajax로 구현해야 하니 Controller에 @ResponseBody를 붙. aejeong.com 이어서 미리보기를 구현하겠습니다. var upload = document.querySelector('#file'); upload.addEventListener('change',function (e) { var get_file = e.target.files; var selected_file = upload.fi..
![]()
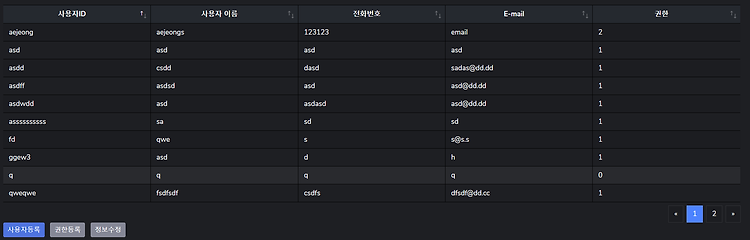
사용자 전체 조회를 해보았다. 처음 사용해봐서 삽질을 조금 했는데 재미있었고, 무엇보다 데이터를 쉽게 표현할 수 있고 기능이 많은 라이브러리라서 유익했다. 먼저 사용하려면 스크립트를 포함해줘야 한다. www.cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css www.cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js HTML 코드 사용자ID 사용자 이름 전화번호 E-mail 권한 JavaScript 코드 $(document).ready(function() { $("#deviceTable").DataTable({ "pageLength": 10, ajax:{ url:"./userAll.do", type:"GET"..
JavaScript에서의 변수 선언 방식 중 var, const, let의 차이점 먼저 Hoisting과 Scope의 개념이 필요하다. Hoisting Hoist란 변수의 정의가 범위에 따라 선언, 초기화, 할당 분리되는 것을 의미 (전역변수와 지역변수) Scope - 전역 스코프, 지역 스코프 1. var 변수 선언의 경우 유동적으로 변경될 수 있다. function scope 2. const 변수에 재선언, 재할당 불가 block scope 지역 스코프 3. let 변수에 재할당 가능 block scope ES6에서는 var보다는 const와 let을 사용해서 정확한 변수 사용을 권한다.