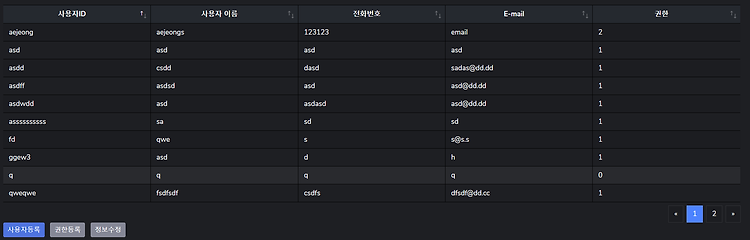
사용자 전체 조회를 해보았다. 처음 사용해봐서 삽질을 조금 했는데 재미있었고,
무엇보다 데이터를 쉽게 표현할 수 있고 기능이 많은 라이브러리라서 유익했다.
먼저 사용하려면 스크립트를 포함해줘야 한다.
www.cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css
www.cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js
HTML 코드
<table class="table table-striped dataTable mt-0" id="deviceTable">
<thead class="bg-secondary">
<tr>
<th class="text-white">사용자ID</th>
<th class="text-white">사용자 이름</th>
<th class="text-white">전화번호</th>
<th class="text-white">E-mail</th>
<th class="text-white">권한</th>
</tr>
</thead>
</table>JavaScript 코드
$(document).ready(function() {
$("#deviceTable").DataTable({
"pageLength": 10,
ajax:{
url:"./userAll.do",
type:"GET",
dataSrc :''
},
columns:[
{data:"userid"},
{data:"usernm"},
{data:"tel"},
{data:"email"},
{data:"power"}
]
});Datatables 가 Ajax로 데이터를 가지고 올 때 기본값으로 data라는 키로 가지고 와야 되는데
Controller에서 List<UserVo>로 리턴해주기 때문에
dataSrc 속성 값을 이용해서 키값을 변경해준다 List<UserVo>은 키가 없기 때문에 ''로 정해주면 된다!
만약 Controller에서 map을 반환해주고 있다면 map.put("data",allUser);로 키 값을 바꿔주면 된다.
columns은 html은 th개수와 같아야 한다
<tr>
<th class="text-white">사용자ID</th>
<th class="text-white">사용자 이름</th>
<th class="text-white">전화번호</th>
<th class="text-white">E-mail</th>
<th class="text-white">권한</th>
</tr>
Controller
@ResponseBody
@RequestMapping(value = "/userAll.do")
public List<UserVO> userAll(Model model) {
List<UserVO> allUser=userService.allUser();
model.addAttribute("allUser",allUser);
return allUser;
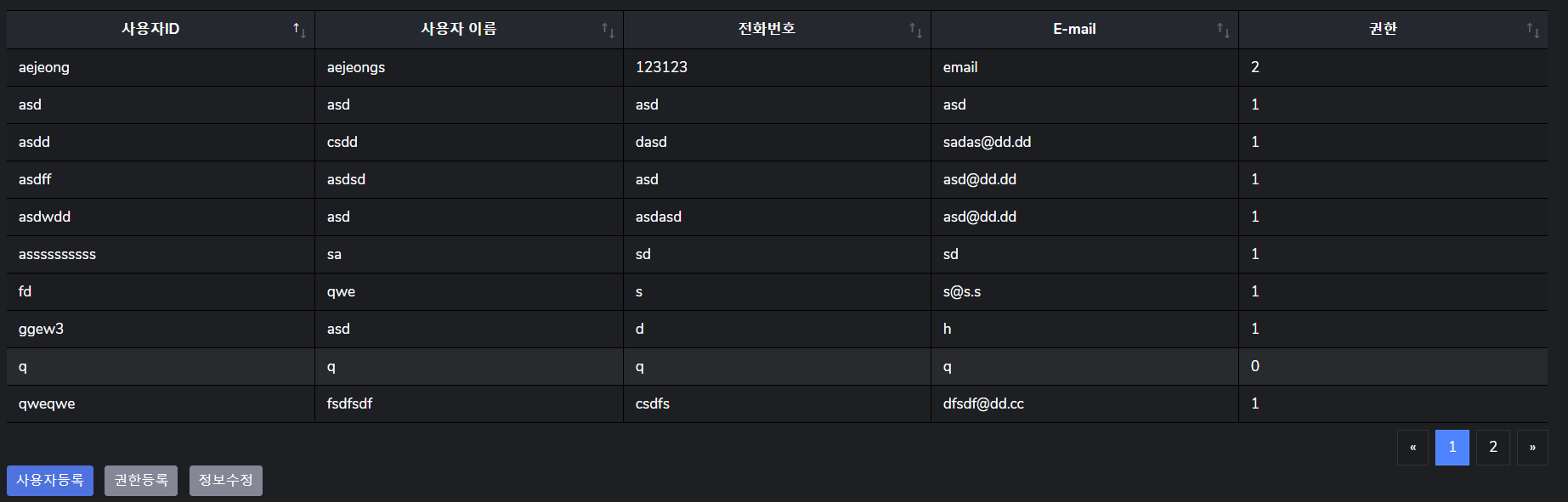
}완성!

반응형
'🌏 WEB > JavaScript' 카테고리의 다른 글
| 파일 API를 이용한 미리보기 구현 (0) | 2020.05.19 |
|---|---|
| var, const, let (0) | 2020.03.05 |