2021.05.03 - [BASIC] - 01. HTTP 웹 기본 지식 - 인터넷 네트워크
2021.05.03 - [BASIC] - 02. HTTP 웹 기본 지식 - URI
2021.05.03 - [BASIC] - 03. HTTP 웹 기본 지식 - 모든것이 HTTP
2021.05.03 - [BASIC] - 04. HTTP 웹 기본 지식 - HTTP API
2021.05.04 - [BASIC] - 05. HTTP 웹 기본 지식 - 클라이언트에서 서버로 데이터 전송
2021.05.04 - [BASIC] - 06. HTTP 웹 기본 지식 - HTTP 상태코드 소개
2021.05.06 - [BASIC] - 07. HTTP 웹 기본 지식 - HTTP 헤더 개요
캐시와 조건부 요청
캐시가 없을 때 - 첫 번째 요청이든 여러번 요청이든 같은 용량의 데이터를 계속 응답한다.
클라이언트가 이미지를 요청한다 -> 서버가 클라이언트 요청에 대한 응답을 보낸다.
문제점
데이터의 변경이 없어도 계속 네트워크를 통해 데이터를 다운 받아야 한다. -> 인터넷 네트워크는 매우 느리고 비싸다.
브라우저 로딩 속도가 느려지면서 느린 사용자 경험이 생겨난다.
캐시 적용 - 서버가 요청을 받고 cache-control: max-age=60 를 header에 넣고 요청 리소스와 같이 응답해준다. 응답을 받은 클라언트는 응답받은 리소스를 브라우저 캐시에 저장한다 (이때 리소스는 서버가 max-age로 지정한 시간만큼 유효하게 된다)
두번 째 요청 할 때 브라우저 캐시를 먼저 확인 후 캐시가 유효할 경우 바로 해당 리소스를 받을 수 있다 (캐시 가능 시간동안 네트워크를 사용하지 않아도 된다)
캐시 시간이 초과할시 서버를 통해 데이터를 다시 조회하고 갱신한다! == 다시 네트워크 다운로드가 발생한다.
캐시 유효 시간이 초과해서 다시 요청할시
1. 서버에서 기존 데이터를 변경했다.
2. 서버에서 기존 데이터를 변경하지 않았다.
2번을 봤을 때 재 요청을해서 데이터를 다시 받는것이 비효율적이다. 이런 문제를 해결하기 위해 검증 헤더가 추가되었다.
검증 헤더
캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
if-Modified-Since , Last-modified : Last-Modified 값 사용
첫 번째 요청 -> 서버에서 Last-Modified 를 header에 추가 해준다. ( 파일의 마지막 수정일 )
-> 웹 브라우저가 브라우저 캐시에 데이터 최종 수정일을 기록한다.
두 번째 요청 -> 브라우저 캐시에 유효 시간이 지나서 다시 요청을 하게 된다
-> 이 떄 부라우저가 브라우저가 데이터 최종 수정일을 확인하여 요청시 header에 if-modified-since : (날짜) 를 포함해서 요청한다.
-> 서버에서 최종 수정일을 확인해서 재업로드 할지 그대로 써야 할지 판단한다 - 수정이 없을시 304 Not Modified + 헤더 메타 정보만 응답 (body를 비워서) -> 클라이언트는 상태코드를 확인하고 브라우저 캐시에서 꺼내서 쓴다
* 수정이 있을 시 요청의 대한 모든 데이터를 응답
캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면 서버가 보낸 응답 헤더 정보로 클라이언트는 캐시에 저장되어 있는 데이터를 재활용한다.
네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만을 받게 된다!
조건부 요청 헤더
검증 헤더로 조건에 따른 분기
if-Modified-Since : Last-modified 의 단점
- 1초 미만 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우에도 재업로드
- 서버에서 별도의 캐시 로직을 관리하지 못함 예) 스페이스나 주석처럼 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
if-None-Match, if-Match : ETag(Entity Tag) 값 사용
캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
데이터가 변경되면 이 이름을 바꾸어서 변경함 (Hash를 다시 생성)
--> 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기
--> 캐시 제어 로직을 서버에서 완전히 관리할 수 있다.
--> 클라이언트에서는 캐시 메커니즘을 모른다.
예) 애플리케이션 배포 주기에 맞추어 ETag를 모두 갱신한다.
캐시 제어 헤더
Cache-Control : 캐시 지시어(directives)
max-age : 캐시 유효 시간, 초 단위
no-cashe : 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
no-store : 데이터에 민감한 정보가 있으므로 저장하면 안됨 - 메모리에서 사용하고 최대한 빨리 삭제
Cache-Contro- 기타
Cache-Control :public -> 응답이 public 캐시에 저장되어도 됨
Cashe-Control:private -> 응답이 해당 사용자만을 위한 것, private 캐시에 저장해야 함
Cashe-Cotrol: s-maxage -> 프록시 캐시에만 적용되는 max-age
Age: 60 -> Httml 헤더, 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(호)
Pragma: 캐시 제어(하위 호환)
HTTP1.0하위 호환
Expires : 캐시 만료일 지정(하위 호환)
캐시 만료일을 정확한 날짜로 지정
지금은 Cashe-Control: max-age 권장한다. -> 이게 사용되면 Expires는 무시
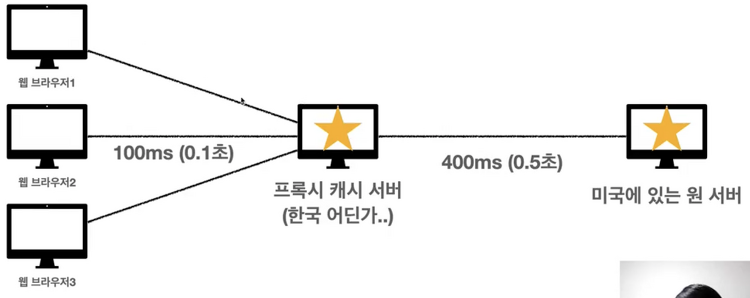
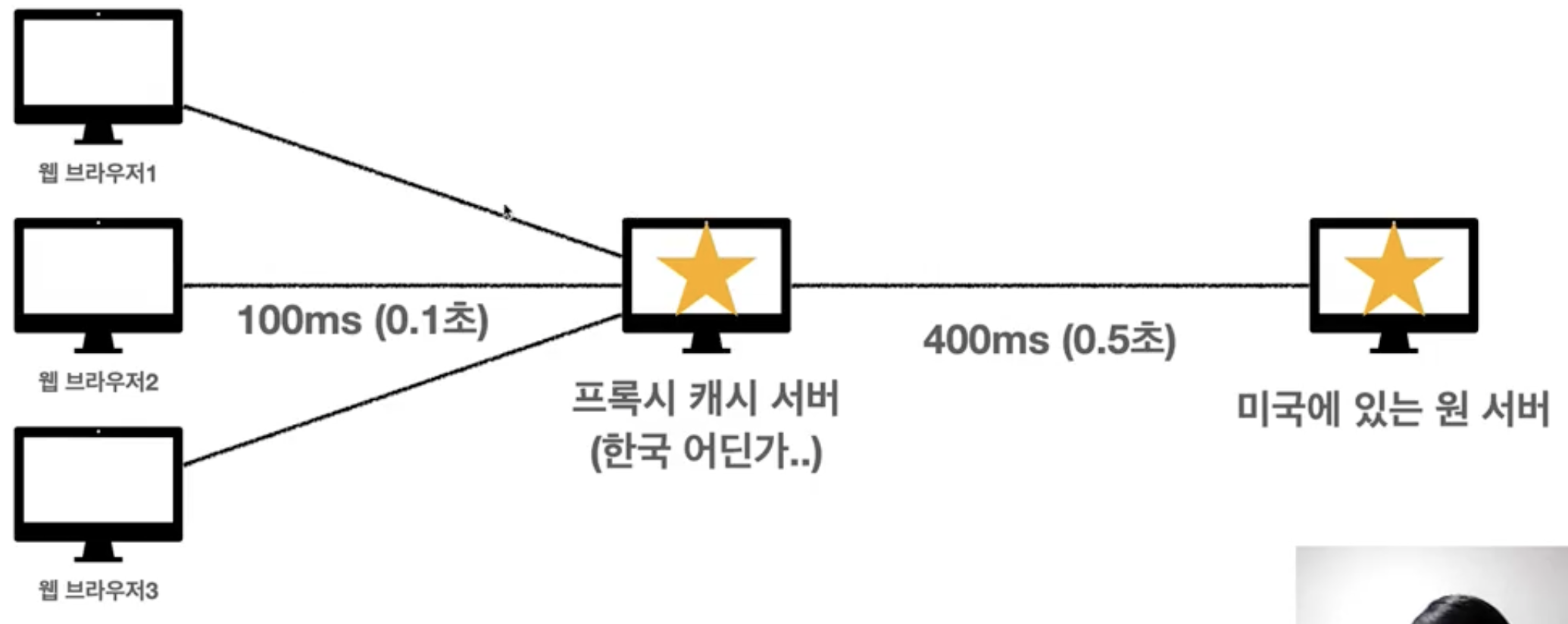
프록시 캐시
원 서버 직접 접근(origin 서버)
첫 번째 요청

캐시 무효화
캐시를 적용 안해도 웹 브라우저가 임의로 캐시를 저장해둔다.
그렇기 떄문에 확실한 캐시 무효화를 해야한다
Cache-Control: no-cashe, no-store, must-reavalidate
Pragma: no-cahse(HTTP1.0 하휘 호환)
'💻 Computer Science' 카테고리의 다른 글
| 02. 객체 지향 프로그래밍 입문 - 다형성과 추상화 (0) | 2021.05.10 |
|---|---|
| 01. 객체 지향 프로그래밍 입문 - 객체와 캡슐화 (0) | 2021.05.07 |
| 07. HTTP 웹 기본 지식 - HTTP 헤더 개요 (0) | 2021.05.06 |
| 06. HTTP 웹 기본 지식 - HTTP 상태코드 소개 (0) | 2021.05.04 |
| 05. HTTP 웹 기본 지식 - 클라이언트에서 서버로 데이터 전송 (0) | 2021.05.04 |