데이터 전달 방식은 크게 2가지이다.
1. 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
2. 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
예시)
1. 정적 데이터 조회 - 쿼리 파라미터 미사용
GET /static/start.jpg -> 리소스 경로로만 조회가 가능하다.
2. 동적 데이터 조회 - 쿼리 파라미터 사용
GET /search?q=hello&hl=ko
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
3. HTML Form 데이터 전송 - GET, POST 만 지원한다.
POST 전송 - 저장
<form action="/save" method="post">
<input type="text" name="name"/>
<input type="text" name="age"/>
<button type="submit">전송</button>
</form>
이러한 HTML Form 이 있다고 했을 때 클라이언트가 input을 채우고 전송 버튼을 누르게 될 때 브라우저에서 무슨일이 생길까?
웹 브라우저는 클라이언트의 요청을 아래와같이 HTTP 메시지로 변경하여 서버로 전송한다.
POST /save HTTP/1.1 (시작라인)
Host: localhost:8080 (header)
Content-Type: application/x-www-form-urlencoded (header)
name=aejeong&age=28 (body)
Content-Type 은 뭘까?
전송 데이터를 url encoding 처리한다는 의미이다. 예를 들어 asc김 -> abc%EA%B9%80
만약 form에 method="get" 으로 변경한다면 사용자가 입력한 값이 아래와 같이 쿼리스트링으로 들어갑니다.
GET /save?name=aejeong&age=28 HTTP/1.1
Host: localhost:8080
하지만 저장하는 로직에 사용하지 않고 조회할때만 사용하는것이다. 주의!
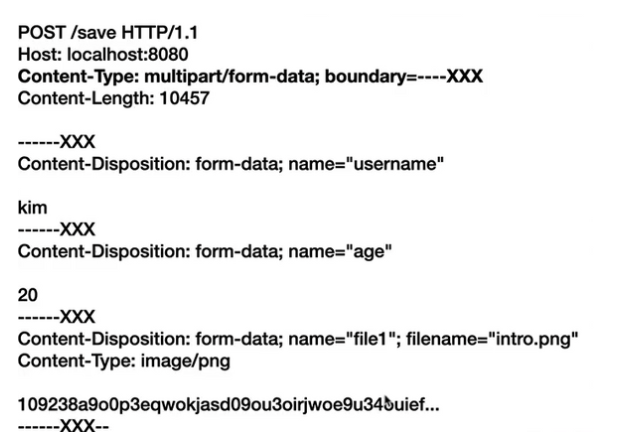
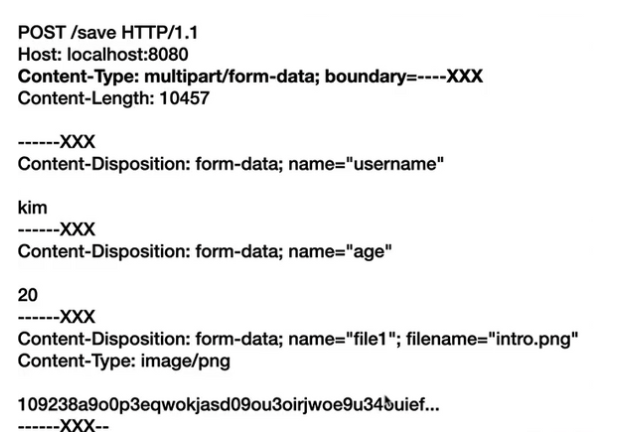
4. HTML Form 데이터 전송
multipart/form-data
다른 종류의 여러 파일과 폼의 내용 함께 전송 가능 , 주로 바이너리 파일 보낼 때 사용한다.

HTTP API 데이터 전송
1. 서버 to 서버
- 백엔드 시스템 통신
2. 앱 클라이언트
- 아이폰, 안드로이드
3. 웹 클라이언트
- HTML 에서 Form 존송 대신 자바 스크립트를 통신에 사용(AJAX)
- React, VueJs 같은 웹 클라이언트와 API 통신
4. POST, PUT, PATCH 메시지 바디를 통해 데이터 전송
5. GET : 조회, 쿼리 파라미터로 데이터 전달
6. Content-Type: application/json을 주로 사용한다. -> 사실상 표준
- TEXT,XML,JSON 등등
HTTP API 설계
1. HTTP API - 컬렉션
- POST 기반 등록
- 예) 회원 관리 API 제공
클라이언트는 등록될 리소스의 URI를 모른다. -> 서버가 새로 등록된 리소스 URI를 생성해준다. (Location: members/100)
컬렉션이란?
서버가 관리하는 리소스 디렉토리, 서버가 리소스 URI를 생성하고 관리 예) /members
2. HTTP API - 스토어
- PUT 기반 등록
- 예) 정적 컨텐츠 관리, 원격 파일 관리
예를들어 파일 관리 시스템에서 파일등록을 할때 기존파일을 지우고 대체 하거나, 없을 때 생성하게 하려면 PUT method를 사용한다.
클라이언트가 리소스 URI를 알고 있어야 한다. -> 클라이언트가 직접 리소스의 URI를 지정한다. (스토어)
PUT /files/star.jpg
스토어란?
클라이언트가 관리하는 리소스 저장소
클라이언트가 리소스의 URI를 알고 관리 예) /files/start.jpg
3. HTTP FORM 사용
- 웹 페이지 회원 관리
- GET, POST만 지원
HTML FORM 사용
HTML FORM은 GET,POST만 지원해서 제약이 있다.
이런 제약으로 컨트롤 URI 를 사용하는데. 동사로 된 리소스 경로를 사용한다는 뜻이다.
POST 메서드를 사용하고 /members/new , /members/{id}/delete 등 HTTP 메서드로 해결하기 애매한 경우 사용합니다. -> 실무에서는 애매한 경우가 많기 때문에 많이 사용한다. 하지만 무식하게 쓰지말고 최대한 리소스 URI를 주로 사용하되 애매할때만 사용한다.
API 설계시 참고하면 좋은 개념
restfulapi.net/resource-naming/
'💻 Computer Science' 카테고리의 다른 글
| 07. HTTP 웹 기본 지식 - HTTP 헤더 개요 (0) | 2021.05.06 |
|---|---|
| 06. HTTP 웹 기본 지식 - HTTP 상태코드 소개 (0) | 2021.05.04 |
| 04. HTTP 웹 기본 지식 - HTTP API (0) | 2021.05.03 |
| 03. HTTP 웹 기본 지식 - 모든것이 HTTP (0) | 2021.05.03 |
| 02. HTTP 웹 기본 지식 - URI (0) | 2021.05.03 |